Complete Jenkins CI/CD Project with GitHub Integration
Day 24,25 of 90days0fdevops
What is GitHub webhook
A GitHub webhook is a mechanism that allows users to configure a server to be notified of specific events that occur in a GitHub repository. Whenever an event occurs, such as a push to the repository, the GitHub webhook sends a POST request to a specified URL, which contains information about the event.
GitHub webhooks can be used for a variety of purposes, such as triggering a build process, deploying code to a server, or updating a third-party service with information about changes in the repository.
Use Cases of GitHub WebHook
Continuous integration and deployment (CI/CD): Webhooks can be used to trigger build and deployment processes whenever new code is pushed to a repository, enabling automated testing and continuous integration.
Issue tracking: Webhooks can be used to notify a project management tool or issue tracker whenever a new issue or pull request is created or updated, allowing teams to stay on top of changes in real-time.
Code review: Webhooks can be used to trigger code review processes whenever changes are made to a repository, ensuring that all code is reviewed before it is merged into the main branch.
Documentation: Webhooks can be used to automatically update documentation whenever changes are made to a repository, ensuring that documentation is always up-to-date and accurate.
Setting Up a Connection Between GitHub & Jenkins
Open the Linux server and type ssh-keygen

Now redirect to cd .ssh & explore the public and private key

Now get the public key, "cat id_rsa.pub" and copy the public key.
Then open the GitHub setting page and go to SSH & GPG keys.

SSH Keys > title: Jenkins-Project and paste the ssh public key.


Set up a pipeline for a Node Todo application
Create a new item and choose a free-style project and named it "node-todo-cicd"

In the General setting provide the project description "This is a Node JS Todo App".
Now, go to Source code management to configure GitHub to Jenkins. Provide the GitHub URL where the code exists. Use the secret text option to provide credentials to Jenkins.
Kind: SSH Username with private key
ID: github-jenkins
Description: This is for jenkins and github integration
Username: ubuntu
Private Key: Enter directly (cat id_rsa)
Add
Now select the credentials.



Now select the branch that appears on GitHub.

Now, go to Build Steps and choose the execute shell build option.
docker build . -t node_todo_app:latest docker run -p 8000:8000 -d node_todo_app:latest
Click on build and then check if the file is present in the Linux server.


check if the file is present in the Linux server.


Now the application is running and adds port 8000 in the inbound rules in the EC2 instance security group.

Setting up Webhook:-
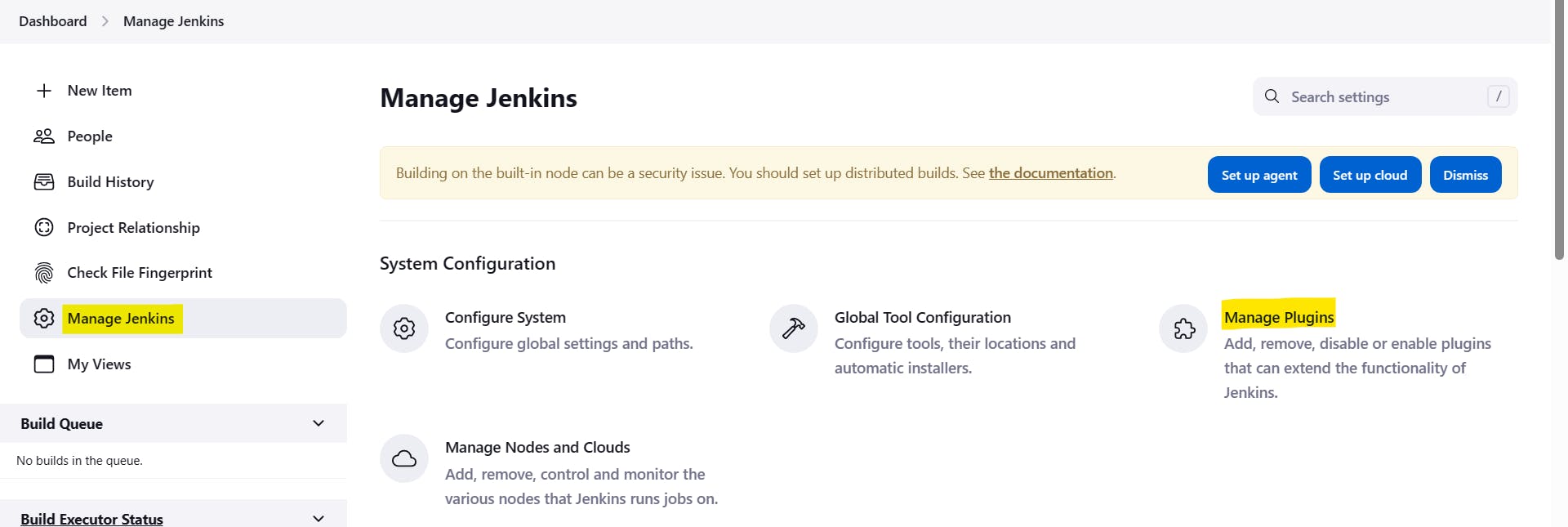
Go to the Manage Jenkins option from your Jenkins dashboard.

Then choose the manage plugins option --> then install a plugin for GitHub integration with Jenkins.

Install and restart Jenkins

Open the GitHub repository.
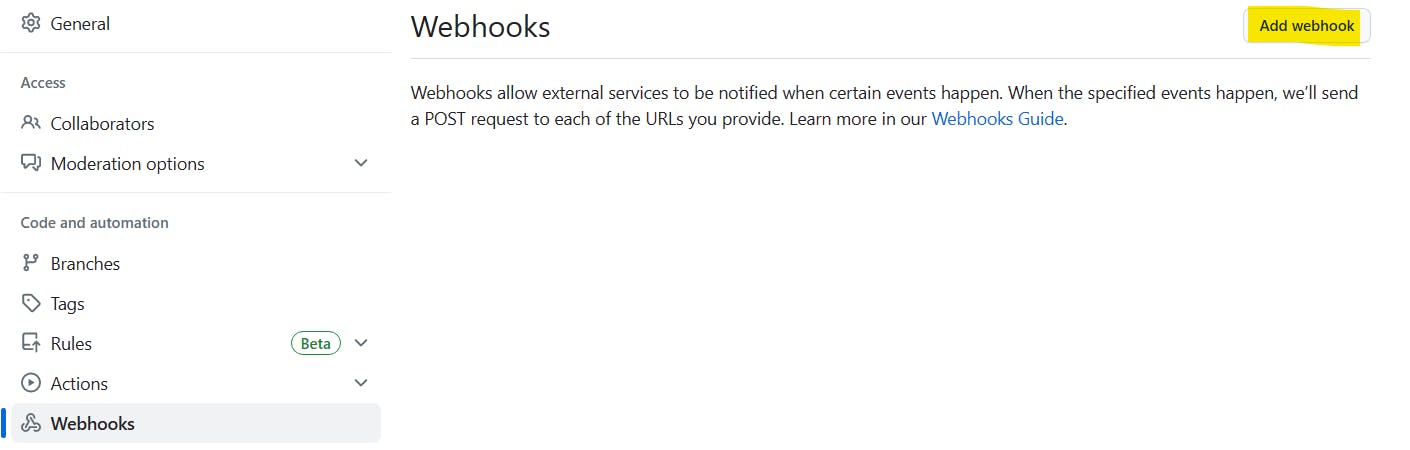
Go to “repository settings” and then to “hooks”.
Click the “Add webhook” button. Enter “<Jenkins url>/github-webhook/” Payload URL. Click on Add webhook.
The status should be OK ✅



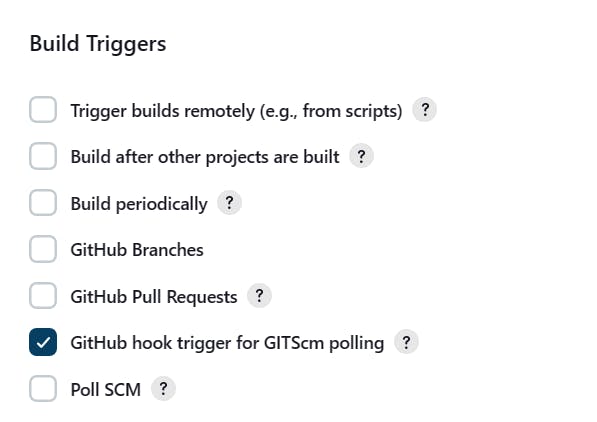
Now in Jenkins, open the item and configure the Build Triggers for ✅GitHub Hook trigger for GITScm pooling

Now make changes in the GitHub Repor and edit any of the frontend files and commit changes. The build will run automatically and changes will be visible in the application opened on the browser.

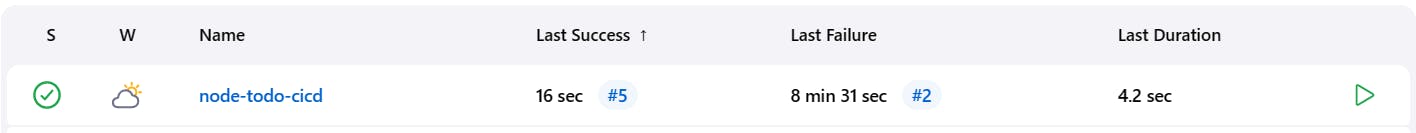
Now auto build started.


Now the application is updated in the browser as well.

Now we have to use docker-compose for the application to up and down as well.
docker-compose down docker-compose up -d --build web
Now the application is successfully up & running.

Thank You,
I want to express my deepest gratitude to each and every one of you who has taken the time to read, engage, and support my journey as a becoming DevOps Engineer.
Feel free to reach out to me if any corrections or add-ons are required on blogs. Your feedback is always welcome & appreciated.
~ Abhisek Moharana 😊