Table of contents
Over 30% of all websites on the internet use WordPress as their content management system (CMS). It is most often used to run blogs, but it can also be used to run e-commerce sites, message boards, and many other popular things. This guide will show you how to set up a WordPress blog site.
Task-01
As WordPress requires a MySQL database to store its data, create an RDS as you did on Day 44
To configure this WordPress site, you will create the following resources in AWS:
An Amazon EC2 instance to install and host the WordPress application.
An Amazon RDS for MySQL database to store your WordPress data.
Set up the server and post your new WordPress app
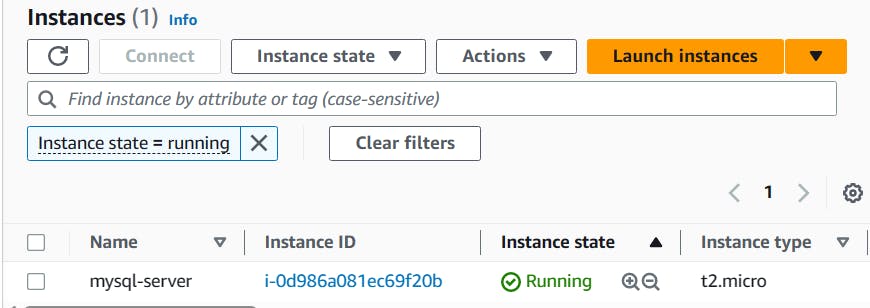
Create an EC2 instance
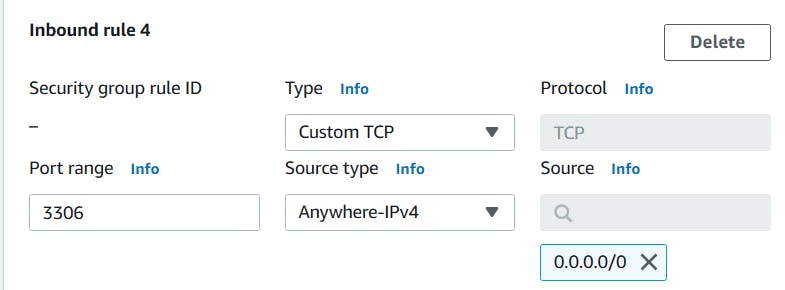
- Configure security group rules to allow inbound traffic on port 3306 for the MySQL database.


Create a Free tier RDS instance of MySQL

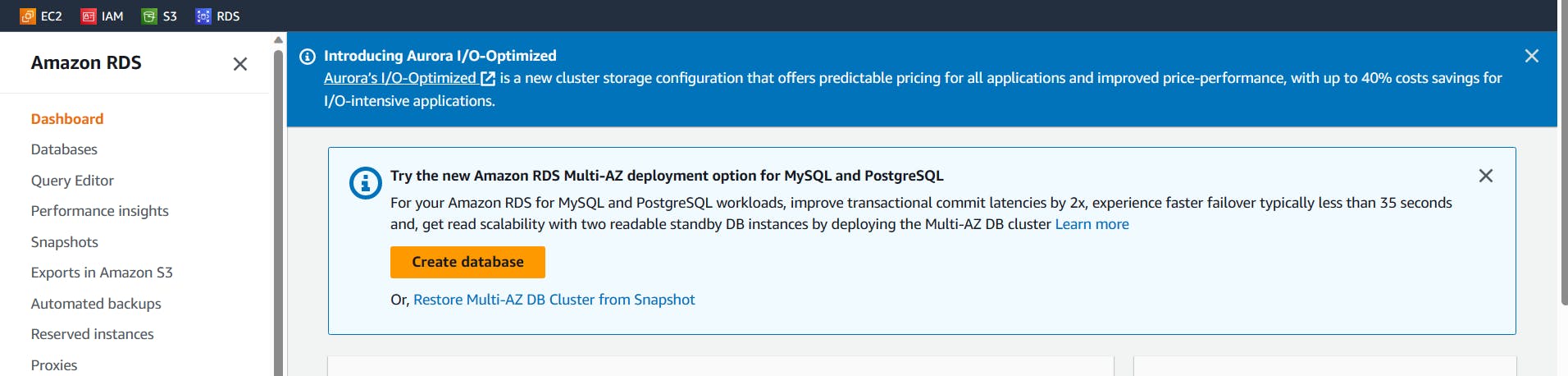
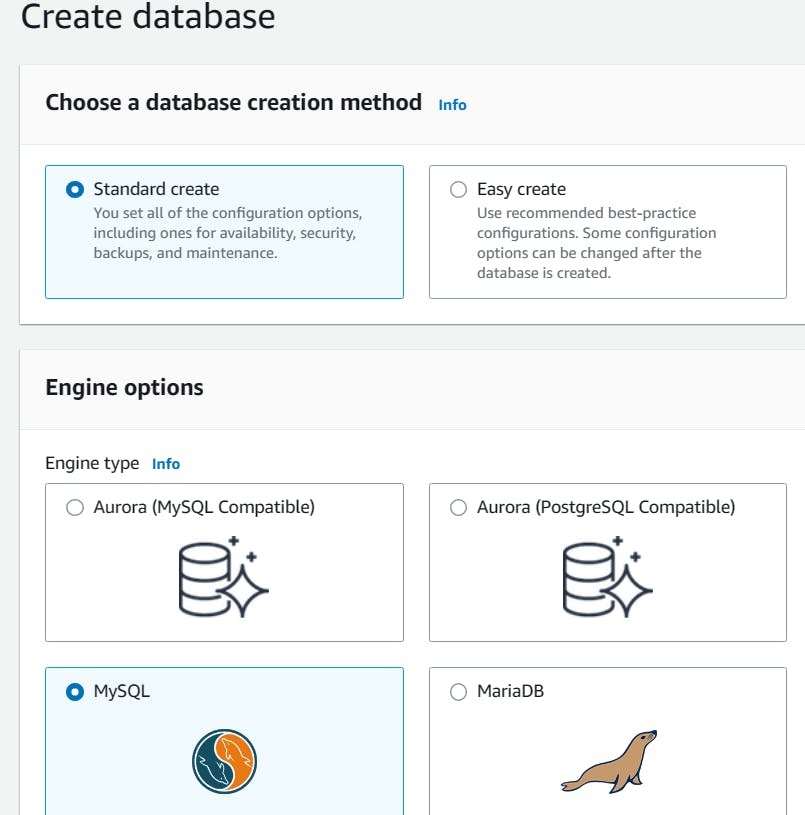
Go to the Amazon RDS console. Click "Create database".
Select "MySQL" as the engine type.

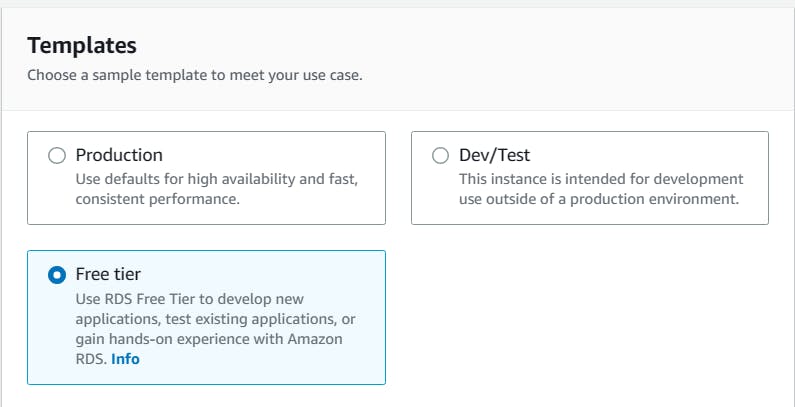
- Choose the "Free tier" template for the "DB instance class".

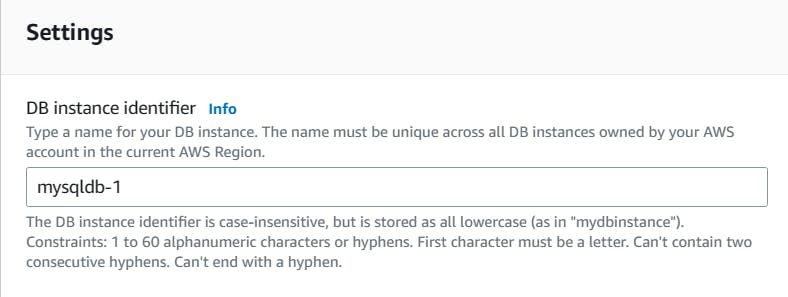
- Enter a unique name for the "DB instance identifier".

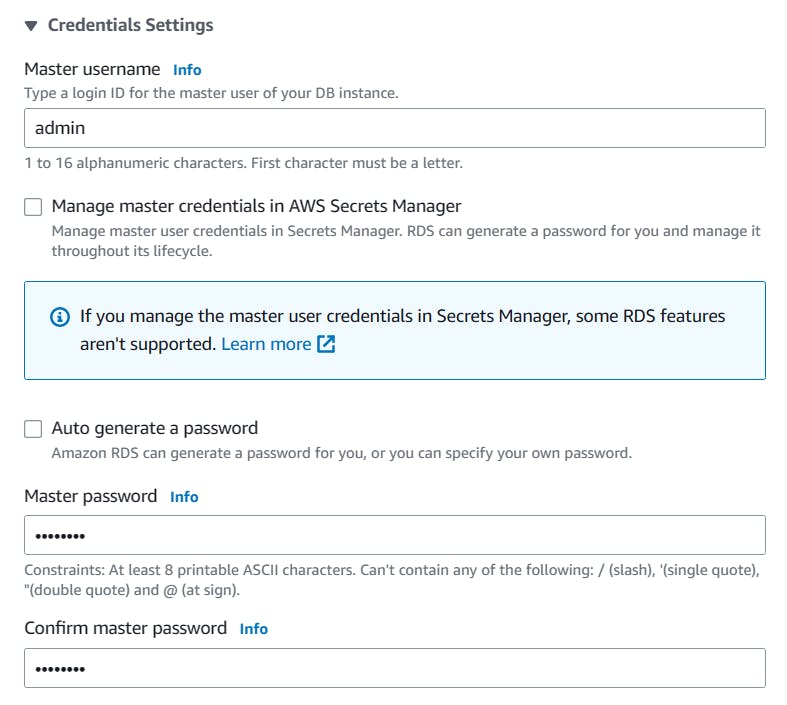
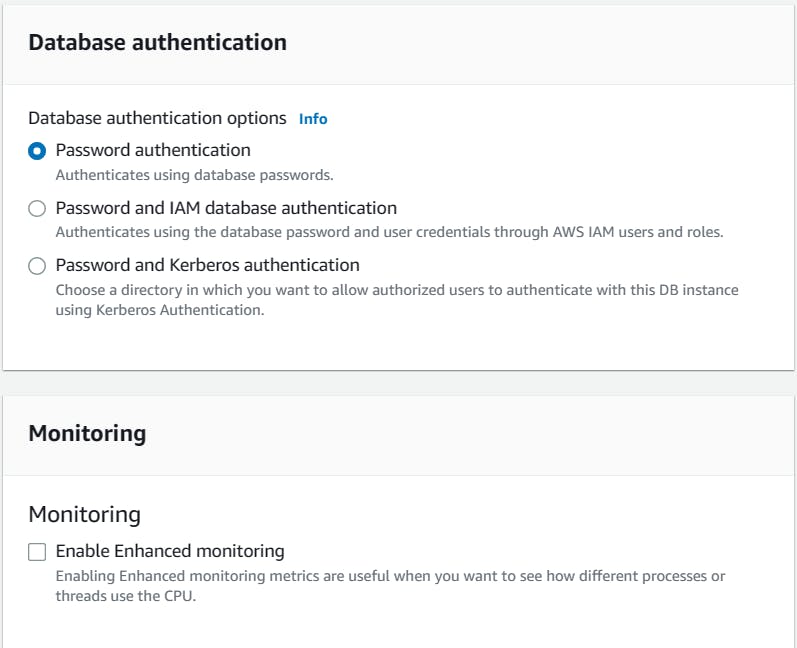
- Set the "Master username" and "Master password" for connecting the database.

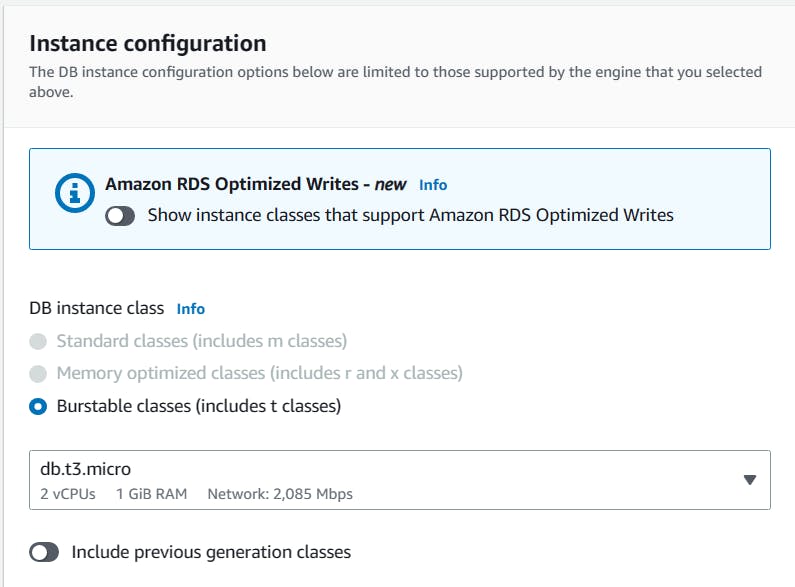
- Select the type of DB. Here we are preferring db.t3.micro.

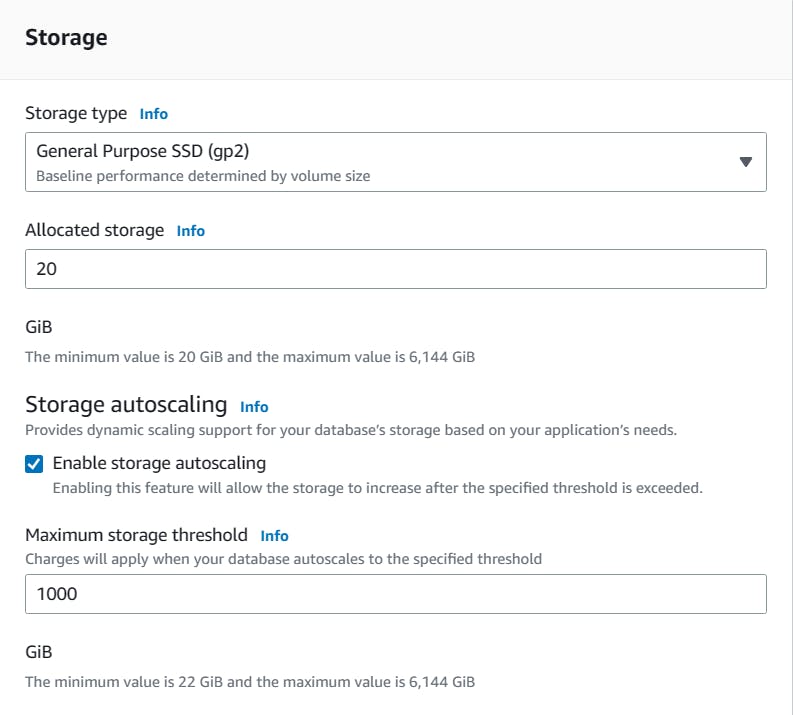
- Select the type of storage. We can choose either gp2 or gp3 storage.

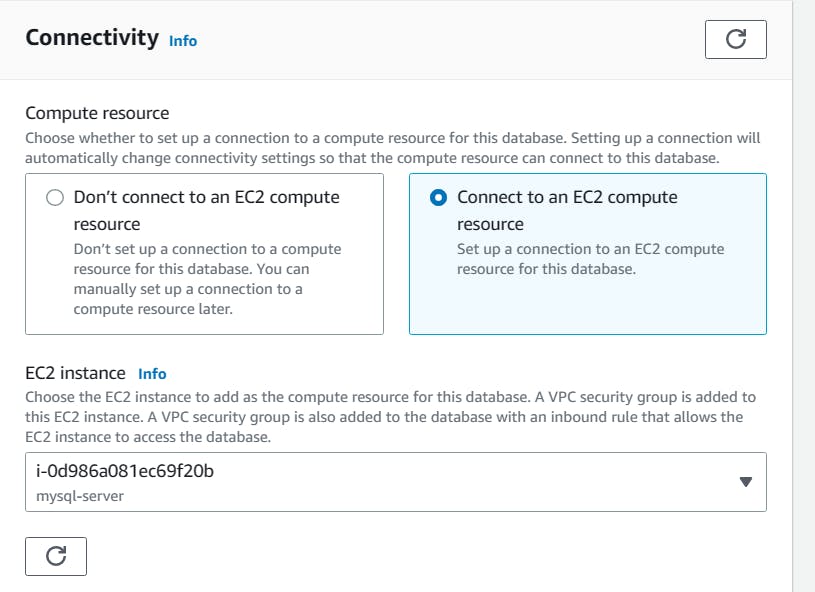
- Select the Connectivity, compute resource as EC2 compute resource.

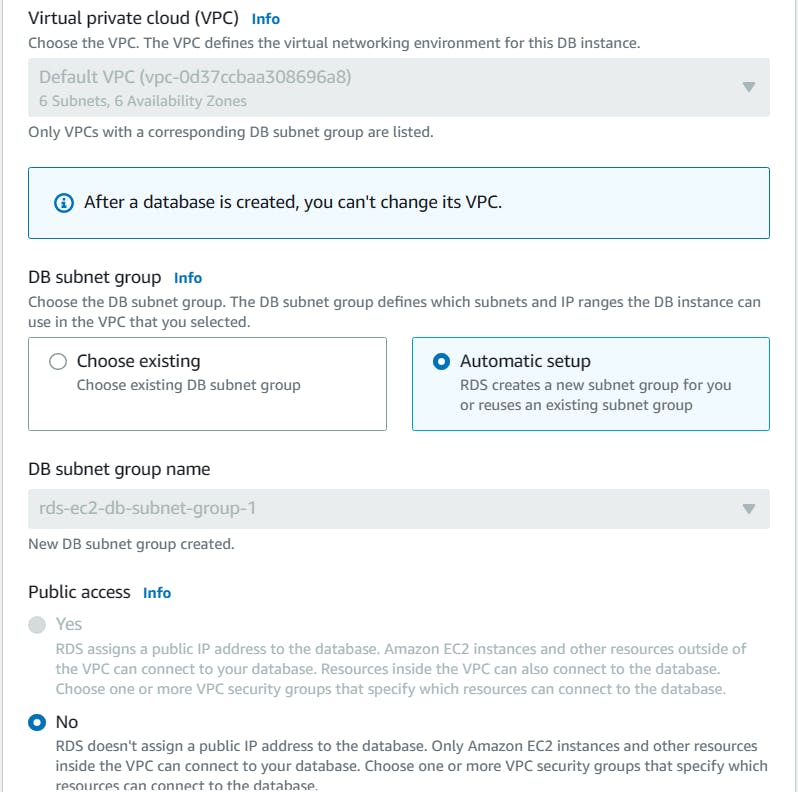
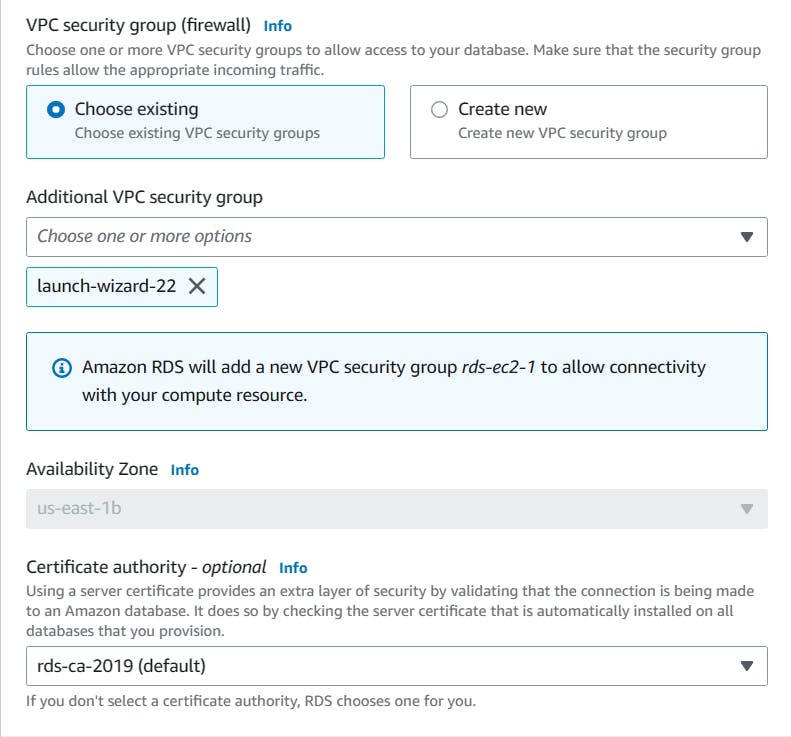
Set the "Virtual Private Cloud (VPC)", and "Subnet group" to create the instance.
and other settings at their default values.
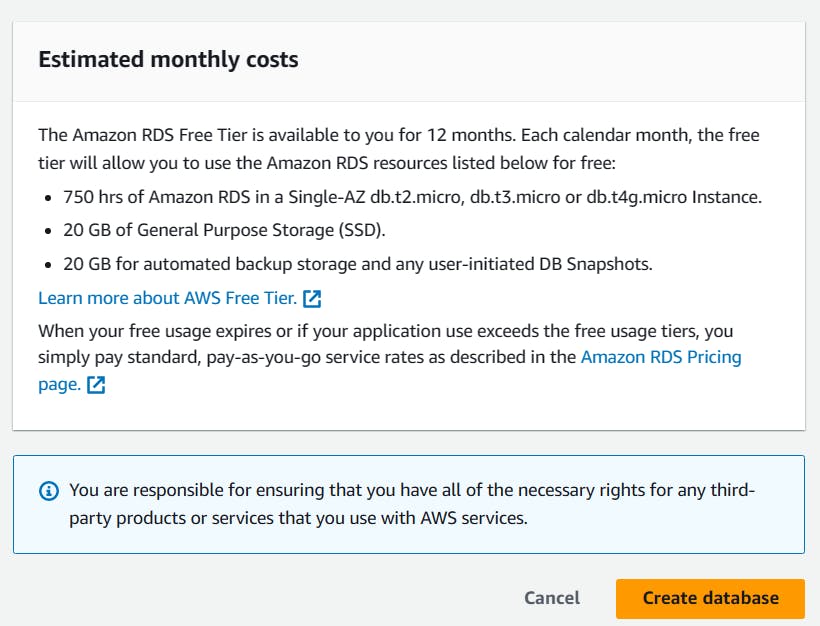
Click "Create Database" to start the instance creation.




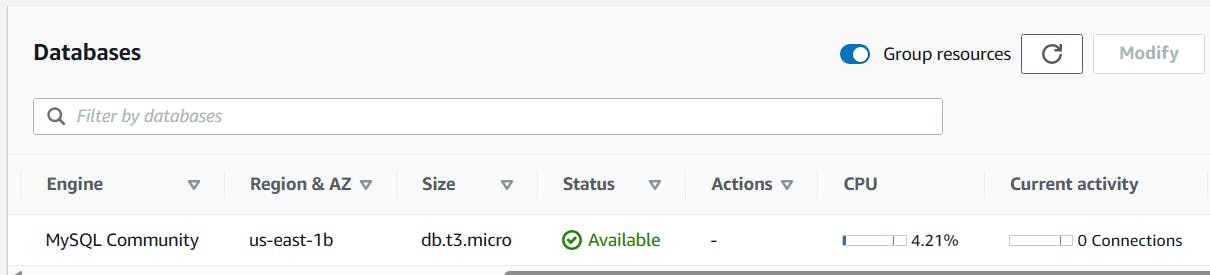
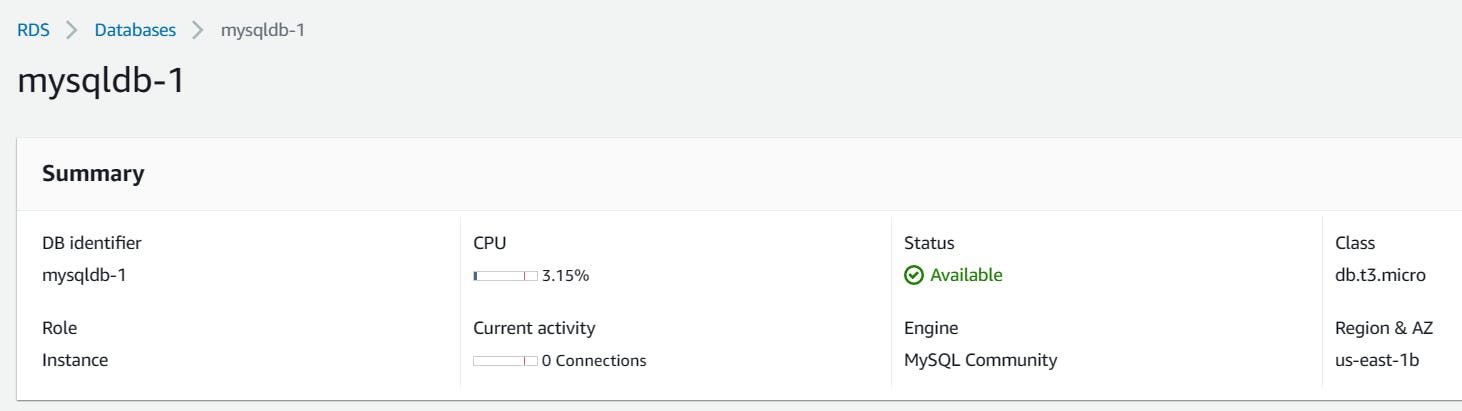
- The database is created.

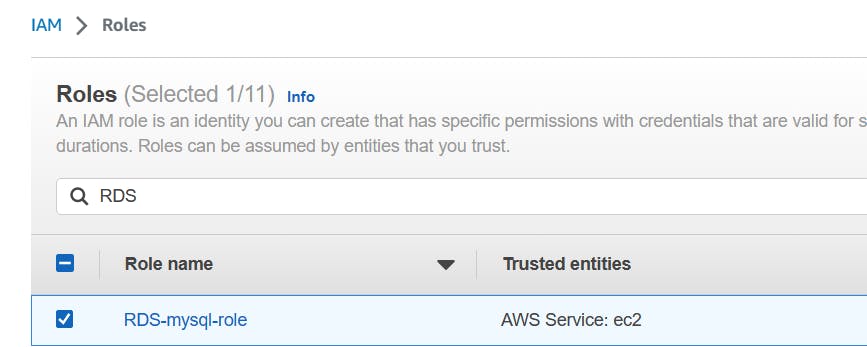
Create an IAM role with RDS access.
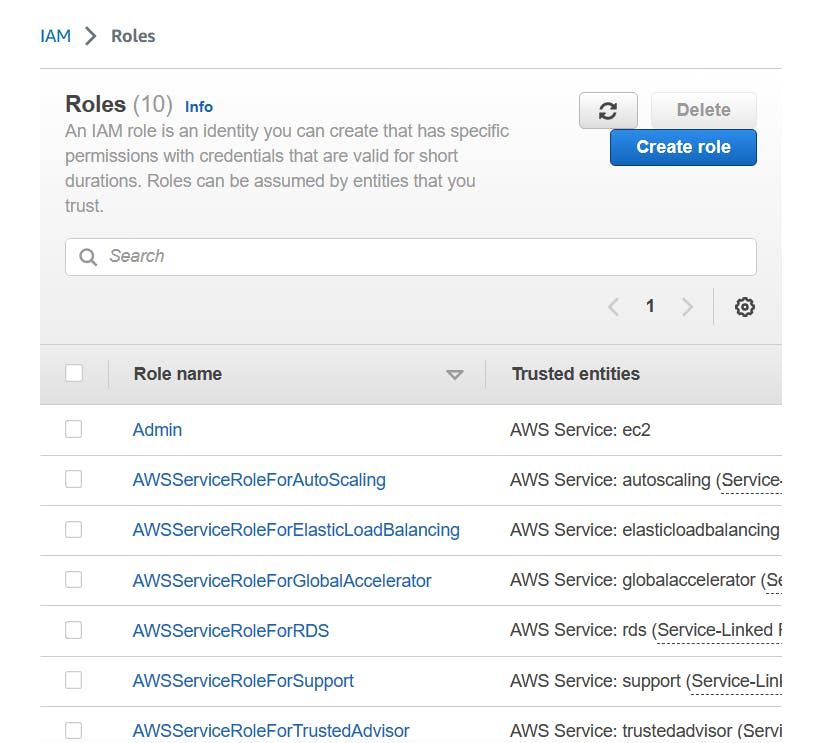
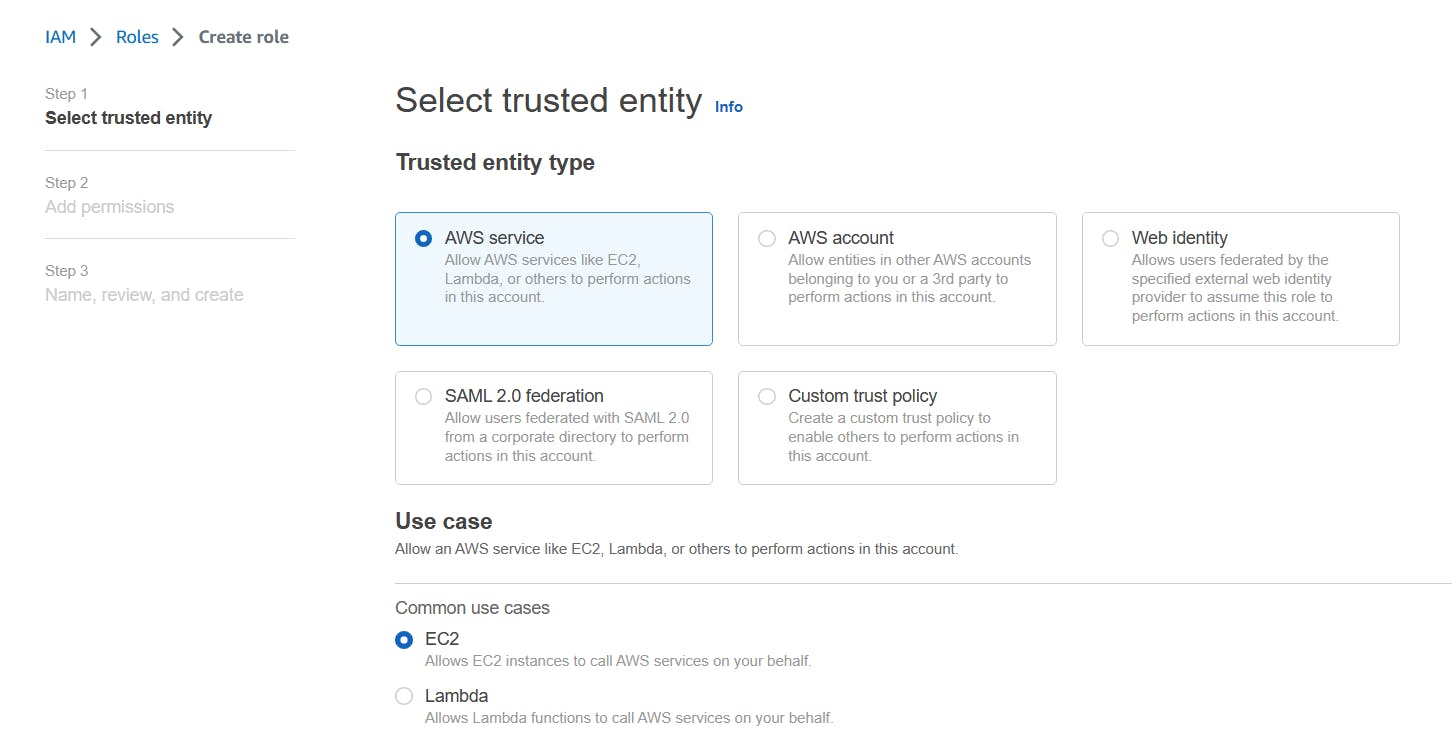
- Go to the IAM console, click "Roles" and then "Create role".

Choose the 'AWS service'.
Choose "Allows EC2 instances to call AWS services on your behalf".

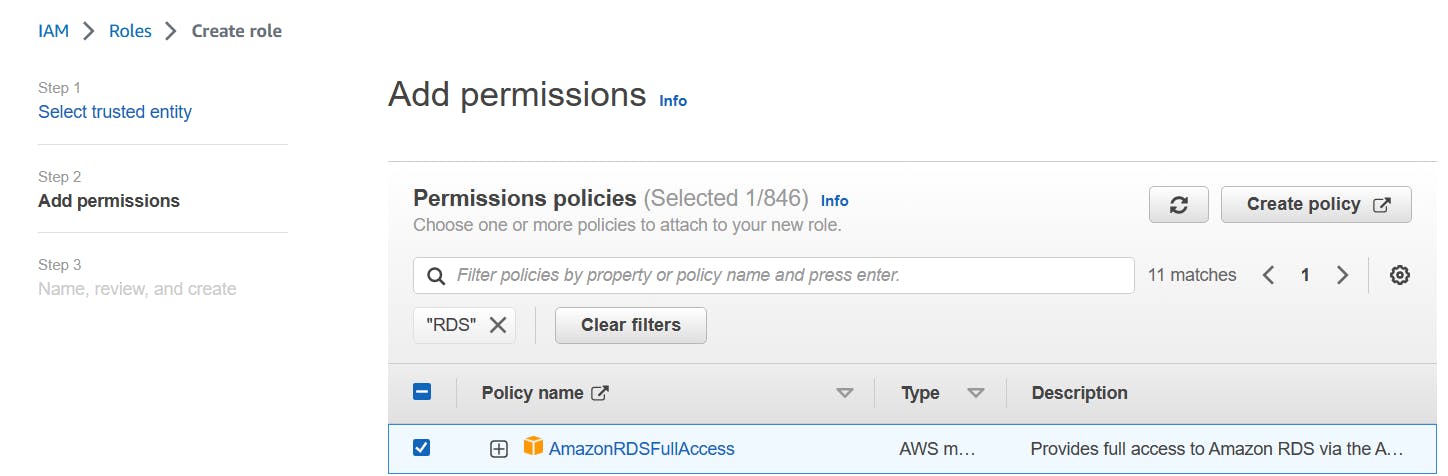
- Attach the "AmazonRDSFullAccess" policy.

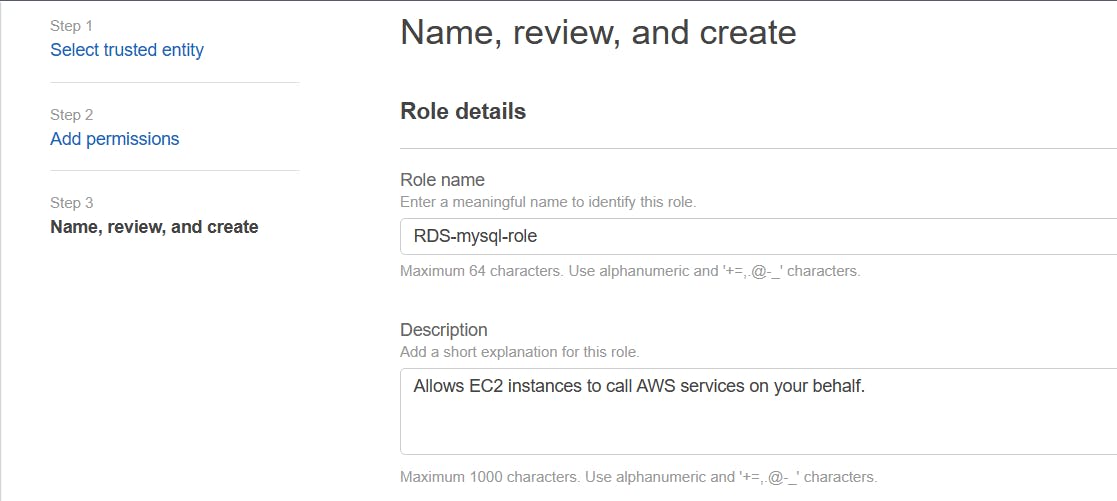
- Enter a unique name for the role.

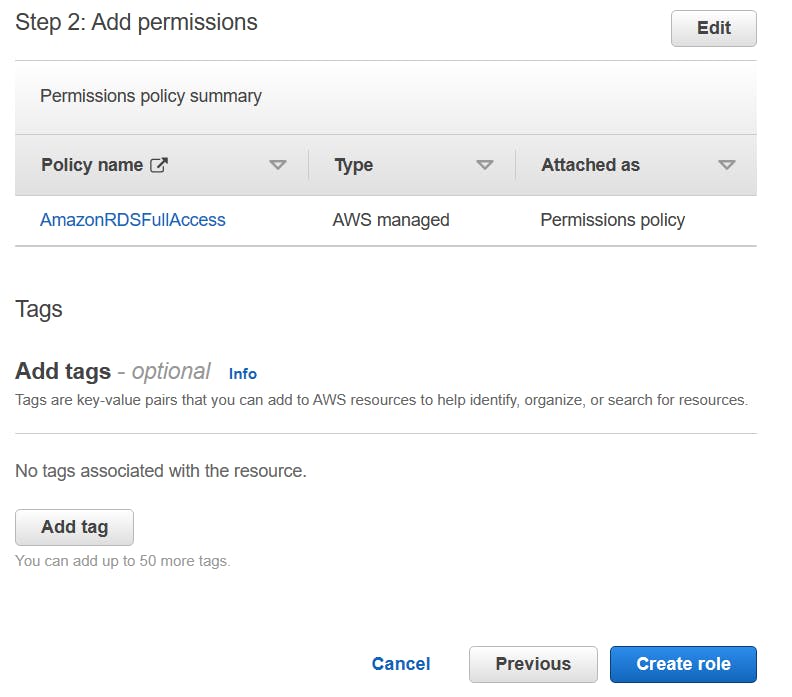
- Click "Create role" for custom role creation.


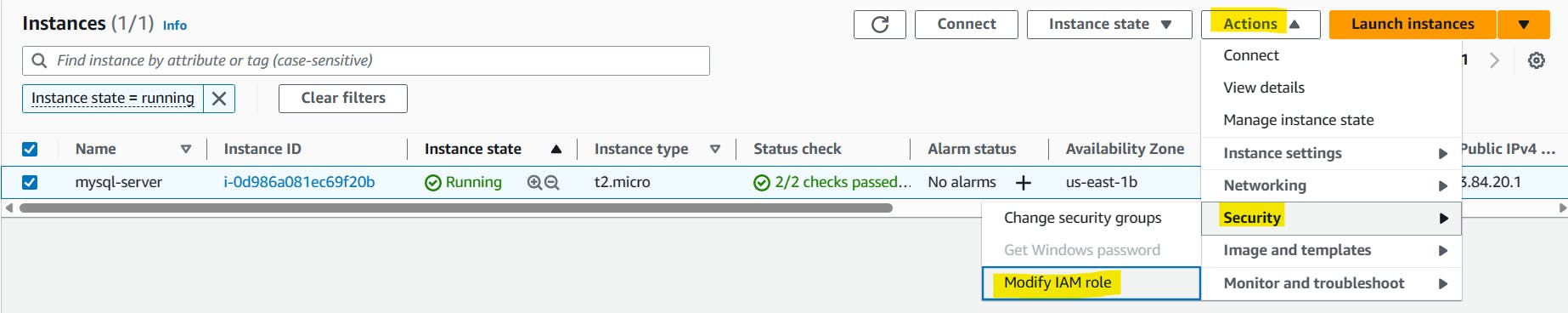
Assign the role to EC2 so It can connect with RDS
Go to the EC2 console, Select the instance you just created.
Click on "Actions", then "Instance Settings" and click on "Attach/Replace IAM Role".

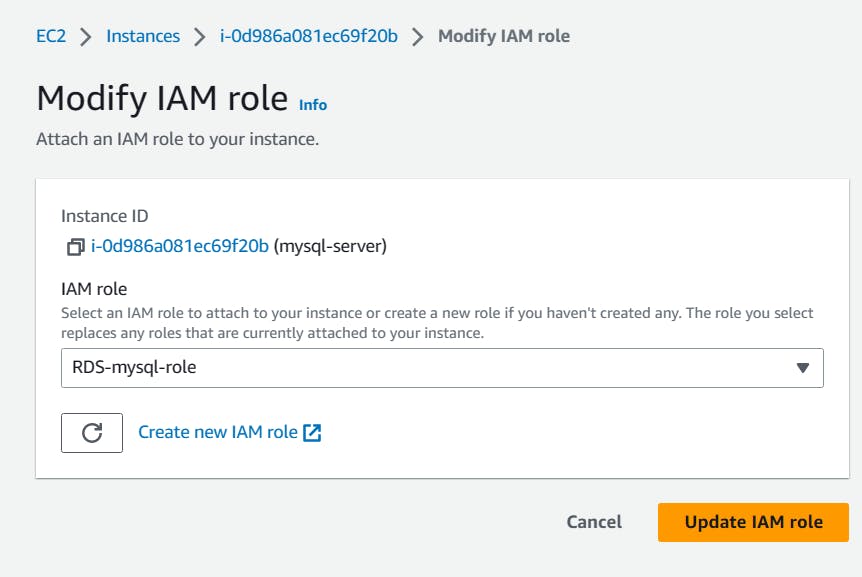
Choose the IAM role you just created.
Click on "Update IAM role".

Connect your EC2 instance using a MySQL client.
Once the RDS instance is up and running, get the credentials and connect your EC2 instance using a MySQL client.
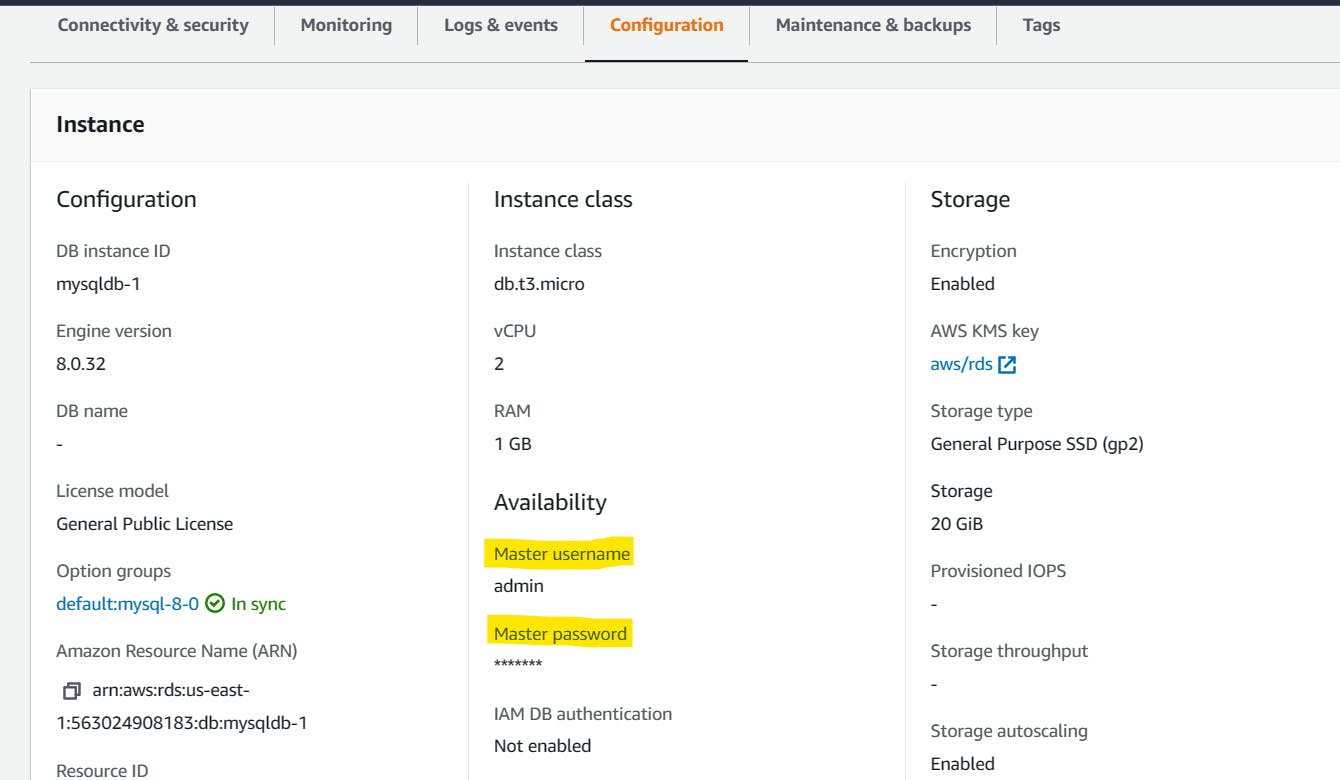
Go to the RDS console. Select the instance you just created.

Click "Configuration" and note the endpoint address.

Click "Security" and note the username and password.

SSH into your EC2 instance using a terminal or remote access tool.
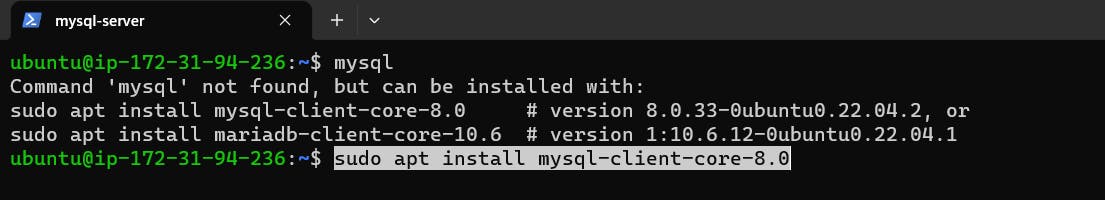
Install a MySQL client, such as "MySQL".

sudo apt install mysql-client-core-8.0
- Now verify the MySQL version.
mysql --version

Connect to the RDS instance using the MySQL client and the endpoint address, username, and password:
Get the Endpoint & Port from the Connectivity & Security of RDS
mysql -h <endpoint address> -P <port.no> -u <username> -p # mysql -h mysqldb-1.cr47u4z9w5rk.us-east-1.rds.amazonaws.com -P 3306 -u admin -p
Word press DB creation and Apache server installation.
create a database user for the WordPress application and give the user permission to access the WordPress database.
CREATE DATABASE wordpress; CREATE USER 'wordpress' IDENTIFIED BY 'wordpress-99'; GRANT ALL PRIVILEGES ON wordpress.* TO wordpress; FLUSH PRIVILEGES; Exit
To run WordPress, you need to run a web server on your EC2 instance.
To install Apache on your EC2 instance, run the following command in your terminal:
sudo apt-get install apache2
To start the Apache web server, run the following command in your terminal:
sudo systemctl restart apache2
You can see that your Apache web server is working by browsing the public-IP of your ec2 instance.

Set up the server and post your new WordPress app.
Download and uncompressed the WordPress software by running the following commands in your terminal:
wget https://wordpress.org/latest.tar.gz tar -xzf latest.tar.gz

Now we will see a tar file and a directory called WordPress with the uncompressed contents using the ls command.

Change the directory to the WordPress directory and create a copy of the default config file using the following commands

- Now create a copy of the config file and edit the wp-config.php file
sudo cp wp-config-sample.php wp-config.php
sudo vim wp-config.php

Edit the database configuration by changing the following lines:

Install the application dependencies you need for WordPress. In your terminal, run the following command.
sudo apt install php libapache2-mod-php php-mysql -y
Copy your WordPress application files into the /var/www/html directory used by Apache.
sudo cp -r wordpress/* /var/www/html/
Finally, restart the Apache web server
sudo systemctl restart apache2Browse public-ipv4address/wp-admin/ you should see the WordPress welcome page.

Thank You,
I want to express my deepest gratitude to each and every one of you who has taken the time to read, engage, and support my journey.
Feel free to reach out to me if any corrections or add-ons are required on blogs. Your feedback is always welcome & appreciated.
~ Abhisek Moharana 🙂
